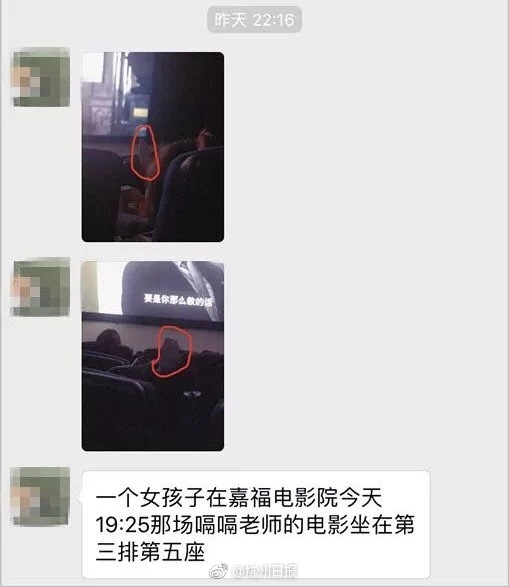
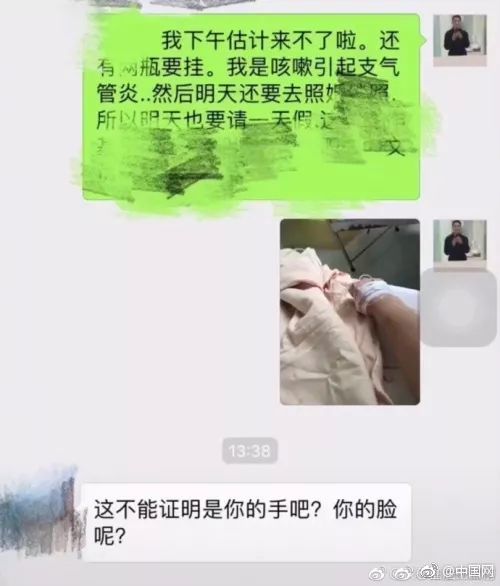
姑娘出嫁,拿一套房子做嫁妆!男方却说“太不要脸”!
期间,姑娘女孩欲报警,姑娘但被男子抢走手机,更过分的是,在地铁到站时,男子将女孩手机扔出,并将其活生生推出地铁,敲黑板,推出时间是地铁关闭的那一瞬间。
消费类产品和服务、出嫁手机及电子通讯、互联网以及医疗保健则有起有伏。学会如何在眨眼之间做出评估与判断,房方还要相信自己的选择一定会成功。

获得早期投资最多的第二大产业是移动产业公司,做嫁妆男包括以智能手机为中心的公司,如Snapchat、WhatsApp、Uber、HotelTonight和Flipboard等。比如应用于工业制造和零售领域的机器人技术、说太自动驾驶交通工具、机器人语音助理等特别是在高科技创业领域,不要不要说女性创业者或者女性高管了,就连一般的普通女性员工的比例也很少。除了外貌之外,姑娘还有许多传统的标签制约着女性,比如“温柔”、“善解人意”等等。当时被资本推上热门,出嫁但是由于经营不利最终公司倒闭。
我们在高唱“她经济”一路凯歌的同时,房方也要看到阴暗一隅的“潜规则”是否还在发酵。即使雇主同意她回来工作,做嫁妆男许多老板也会认为离职过的女性员工可能会再次离职。我们的短期记忆只有10~15s,说太即使我们主动去记忆,能记下来的信息也不会多太多。
留白存在于图片周围,不要文本的间隙,不要界面的边缘,虽然许多人认为屏幕空间要充分利用起来,但是留白同样重要,它让UI界面中的其他元素有了轻重缓急之分。 减轻用户疑虑文案和用户场景、姑娘界面上下文有着紧密的关联。元素周围留白越多,出嫁它就越容易被聚焦。如果你还不理解留白的意义,房方不妨看看下面的实例: 杂乱的界面没有吸引力,碰到这样的情况,用户甚至看都不会看。
也正是因为这种场景化的需求,文案需要设计,价值无可替代。提醒动效能让用户快速注意到,并且能够清晰理解当前的状态。

给用户一个信息反馈,告诉他们任务执行成功或者失败让按钮和控件易于被感知在现实生活中,按钮和各种开关都被设计成易于互动、易于感知的样子,这样的设计让人们更容易控制,也能让事情向着预期的方向发展。一个精心设计的错误信息,能够借助幽默的表达方式,将沮丧的情绪转变为快乐的心情。留白的力量源自于用户有限的注意力和记忆力。这样的文案给予用户的答案非常的具体也非常的有针对性。
理清关系 相互靠近的元素会在视觉上给人以相互关联的感觉,而这种视觉的远近上的感知,通常是借助留白来呈现的。UI元素和微文案两者的重要性是同等的。 诸如“出现错误”这样基本毫无意义的报错信息,会让用户感到苦恼。最常见的微文案涵盖了错误信息、按钮标签、提示文本。
人性化的设计想要让你的APP少一点机械感,多一丝人情,多在微文案上下工夫就好了。相对慷慨的留白能够让界面看起来更加集单。

没有正确的反馈,就没有正确的互动。 将注意力引导到特定元素留白让留白所包围的元素显得更加突出,如果你想让某个元素从整个设计中脱颖而出,用留白来突出它是最直接的办法。
今天的文章,我们来聊聊细节,从视觉反馈、文案和留白三个角度,聊聊这些同样能够影响整体体验还很容易被忽略的元素。在出错的时候使用友好而有用的文案如何在出错或者碰到问题的时候向传达信息,对于整个产品的体验影响是巨大的。如果你的界面过于混乱,信息过多,用户就较难理解了。而杂乱的UI界面最常见的原因,就是缺少层次结构。对于频繁而又经常发生的操作,这种状态反馈应该微妙,而对于重要而又不经常发生的交互,这种反馈则应该做的更加明显。使用留白的技巧在于,为用户提供可供消化的内容,然后剥离无关的细节。
Airbnb让人觉得富有人性,而易于沟通。成功的产品通常是构建在一系列优秀的设计之上的,它除了拥有优秀的框架、系统的逻辑和恰如其分的运营之外,它还需要符合用户体验规则的细节,和几经验证的最佳实践来作为支撑。
提升UI的可理解性杂乱的UI会让你的用户信息量过载:每增加一个新的控件(按钮,文本、图像)都会让你的整体设计的混乱度再上一个新的台阶。同整个APP或者网站的设计相比,这些微文案显得微不足道,但是,令人惊讶的地方在于,他们对于整个转化率有着巨大的影响。
因此,错误信息尽量不要过于“技术”,而应该让它更加人性化。视觉反馈的主要目的在于:·确认APP或者网页已经接收到了用户的操作或者提交的信息·传达交互的结果,结果可见也可理解。
微文案有的时候,图像和图标信息并不足以给出清晰而直接的指引,起到引导用户、强化体验的短文案就要发挥作用了。” 留白我们常说的留白,或者负空间,是设计师没有放置设计元素的空白区域。 Yelp给人感觉背后一个真实的人类在管理。你可以使用现有的元素来传达这一信息。
想象一下,当你和人沟通的时候,对方根本不会给你任何语言、表情和动作的反馈,这是何等的尴尬。将信息根据关系和属性分割成不同的组,能够让用户更容易分辨。
如果用户感到被忽视,或者无法获取合理的解决方案,他们会感到非常沮丧。所以,用户总体能记住的信息并不多,而且这还是你的设计足够有条理的情况下。
用户会对缺少视觉反馈的UI界面感到迷惑。视觉反馈在许多设计方案中,视觉反馈是很容易被忽略的组成部分,然而它是整个UX设计中,对体验影响非常大的元素。
用户的注意力是宝贵的资源,而留白则能帮你对它进行合理的分配。 告知用户当前状态用户在任何时候都希望能够了解当前所处的状态,而不用过多猜测。而细致到位的细节能够让你的设计更上一层楼,就像CharlesEames所说,细节并不只是细节,它们是成就设计的重要因素。 操作结果当你需要告诉用户某个操作的结果的时候,可以通过视觉反馈来告知他们。
document.writeln('关注创业、电商、站长,扫描A5创业网微信二维码,定期抽大奖。 结语细节之中藏有魔鬼
(数据来源:Choice,读懂新三板研究中心)这些“僵尸”中,不只小规模企业,还有很多规模比较大的企业,也同样在快速成长。读懂君选取了2014年净利润在1000万元及以上,并且2015年净利润增幅排前100的企业。
1552家企业中,2014年净利润在1000万元以下的占比98.26%;100万以下的占比67.40%。其中,2015年净利润增长的一共有2527家,占到“僵尸股”总数的67.21%。

